To implement cascading dropdown in SharePoint list you dont need to write custom code or do customization in SharePoint Designer. All you need to do is follow below mentioned steps.Its easy!!
I will create 3 lists. Countries, Cities and CountryCity (carries cascading dropdown)
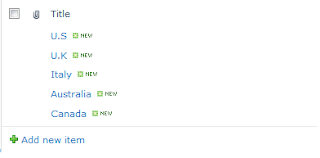
1) Countries List
Create a custom list called Countries and add some name of the countries in the list. No custom columns created. As shown in the image.

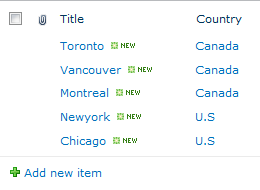
2) Cities List
Create another custom list called Cities. Add custom lookup column called Country as shown below.

Now add some items in the Cities list corresponding to the Countries mentioned in the dropdown.

3) CountryCity List
Create a custom list called CountryCity. Create two custom look up columns Country and City. I described above how to create custom column so I am not describing it again.
Cascading dropdown functionality
========================
- Go to CountryCity List Settings then Advanced Settings. Select No in the last option 'Launch forms in a dialog'.
- download spcd.js here
- Upload spcd.js file in any document library on the site. This javascript file will be used to implement cascading functionality.
- Click on 'Add new item' in the CountryCity list .
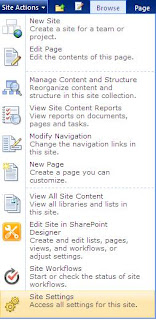
- In this NewForm.aspx page go to 'Site Actions' then 'Edit Page'
- Add HTML Form Web Part then 'Edit Web Part'
- In the Source Editor, add the following code. You can download the below code from here
- Make sure you specify the correct path of .js file (you uploaded in the doc lib) in the src attribute.
- This is the syntax of calling the js function
var ccd1 = new cascadeDropdowns(ParentDropDownTitle, ChildDropDownTitle, Child2ParentFieldIntName, ChildListNameOrGuid, ChildLookupTargetField)
- Hit Ok on the web part properties and stop editing NewForm.aspx page.
- Try to add new item, Country and City dropdowns should work as cascading dropdowns.
- You have to follow the same steps for EditForm.aspx as well.
If you have a problem implementing it, just drop a comment. It works fine in SharePoint 2007 and SharePoint 2010 both.
Thanks,
JK






































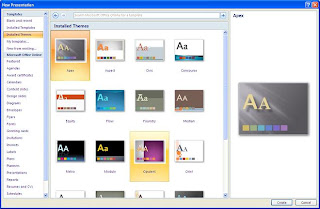
 * Click on Colors dropdown on the right then 'Create New Theme Colors'
* Click on Colors dropdown on the right then 'Create New Theme Colors'  * Change the colors as you like then click on Save button.
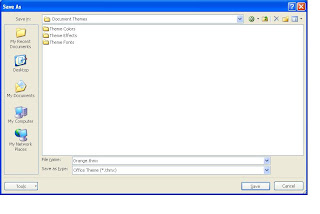
* Change the colors as you like then click on Save button. then click on Save As
then click on Save As


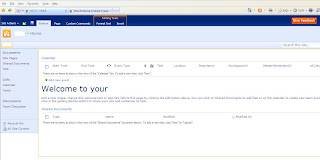
 * Click on Upload Document as shown below:
* Click on Upload Document as shown below:

 * The Theme has been uploaded in the gallery. Now activate the theme to see how it looks.
* The Theme has been uploaded in the gallery. Now activate the theme to see how it looks.