To implement cascading dropdown in SharePoint list you dont need to write custom code or do customization in SharePoint Designer. All you need to do is follow below mentioned steps.Its easy!!
I will create 3 lists. Countries, Cities and CountryCity (carries cascading dropdown)
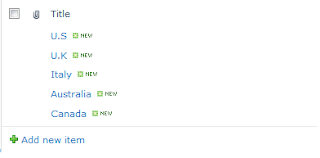
1) Countries List
Create a custom list called Countries and add some name of the countries in the list. No custom columns created. As shown in the image.

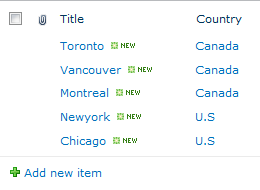
2) Cities List
Create another custom list called Cities. Add custom lookup column called Country as shown below.

Now add some items in the Cities list corresponding to the Countries mentioned in the dropdown.

3) CountryCity List
Create a custom list called CountryCity. Create two custom look up columns Country and City. I described above how to create custom column so I am not describing it again.
Cascading dropdown functionality
========================
- Go to CountryCity List Settings then Advanced Settings. Select No in the last option 'Launch forms in a dialog'.
- download spcd.js here
- Upload spcd.js file in any document library on the site. This javascript file will be used to implement cascading functionality.
- Click on 'Add new item' in the CountryCity list .
- In this NewForm.aspx page go to 'Site Actions' then 'Edit Page'
- Add HTML Form Web Part then 'Edit Web Part'
- In the Source Editor, add the following code. You can download the below code from here
- Make sure you specify the correct path of .js file (you uploaded in the doc lib) in the src attribute.
- This is the syntax of calling the js function
var ccd1 = new cascadeDropdowns(ParentDropDownTitle, ChildDropDownTitle, Child2ParentFieldIntName, ChildListNameOrGuid, ChildLookupTargetField)
- Hit Ok on the web part properties and stop editing NewForm.aspx page.
- Try to add new item, Country and City dropdowns should work as cascading dropdowns.
- You have to follow the same steps for EditForm.aspx as well.
If you have a problem implementing it, just drop a comment. It works fine in SharePoint 2007 and SharePoint 2010 both.
Thanks,
JK




57 comments:
Hi there,
I have a problem,
Everything works but on the second list the items to choose from are there, but they are not visible in the list. So when I choose for example a country, then the second list is populated with the right amount of options, but the options are not visible in the browser. I've got IE 8 and sharepoint foundation 2010
Thanks in advance
Sander
Doesn't work.
I get the error:
Message: 'CascadingDropdowns[...].parentLookup.Opthid' is null or not an object
Line: 17
Char: 4
Code: 0
I'm using Sharepoint 2010.
I repeated the same process it works absolutely fine!
Hi Jasim,
Thanks for the post - something must be missing since not working for me either on SharePoint Standard 2010. Gone through it very carefuly a coupld of times now.
Any ideas?
Got it working - one question.
I've seen on other sites how to do lower-level cascades using this method (ie, another cascade based on the results of this one).
But...how would I handle multiple sets of cascading fields on a single page?
thx
To get this working, make sure there are no blanks in the doc lib name where the code is stored, and put the HTML webpart below the form.
Hello,
I try to use it in Sharepoint 2010 and I also get this error :
'CascadingDropdowns[...].parentLookup.Opthid' is null or not an object
Do you have any clue of why it don't work ?
Thanks in advance.
Nadège
Will this work in the Document Information Panel from within Office Word etc??
Hello Jasim,
I have quick question, your solution works good. But some times I get JS error like below:
Webpage error details
User Agent: Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 5.1; Trident/4.0; BTRS28059; GTB7.1; .NET CLR 1.1.4322; .NET CLR 2.0.50727; .NET CLR 3.0.4506.2152; .NET CLR 3.5.30729; InfoPath.3; MS-RTC EA 2; .NET4.0C; .NET4.0E)
Timestamp: Fri, 30 Sep 2011 22:12:42 UTC
Message: 'CascadingDropdowns[...].parentLookup.Opthid' is null or not an object
Line: 17
Char: 4
Code: 0
what and where could be the issue?
I can't get this to work either. I am on SharePoint 2010 Standard. Are there specific version requirements for the server? and the client?
I got this to work, but it stops working if there are more than 20 rows in the child list. Is this a limitation of your solution?
It worked.
Thank you
Works in Standard View but does not seem to work in Datasheet view unfortunately :(
Little tip: add a web part AFTER new item section when you edit the page
Very useful thanks a lot for your help
I cannot get this to work in Sharepoint Server 2010 either. My Web Part is below the form. There are no spaces in my library name.
I am getting the error:
'CascadingDropdowns[...].parentLookup.Opthid' is null or not an object
Hey there, i have problems with this solution. My IE types following error "SCRIPT5009: "cascadeDropdowns" is undefined". As I can the the source of the .js is correct defined.
Any suggestions?
Hi,
The cascading dropdown is not working for me when the list has more than 20 items. Could some one help with this?
The JS file shows shows some condition:
function LookupField(LookupFieldTitle) {
this.Object = false;
this.Opthid = false;
this.isDropDown = true;
if(getField('select',LookupFieldTitle))
{
//if lookup has 19 or less items - SELECT
this.Object = getField('select',LookupFieldTitle);
}
else
{
//if it has 20 or more items - INPUT
this.Object = getField('input',LookupFieldTitle);
this.Opthid = document.getElementById(this.Object.optHid);
this.isDropDown = false;
}
}
Yeah, I am getting the same issue with more than 20 items, is there some customization we need to do on the js file for this to work?
Thanks!
I had the same problem. Try "Title" for ChildLookupTargetField. The displayName, for example "Titel" in german, doesn't work.
Oh shit
"I had the same problem. Try "Title" for ChildLookupTargetField. The displayName, for example "Titel" in german, doesn't work."
That's the answer to Mobys comment from December 23, 2010 8:40 AM
Problem in editform.aspx...
and working Well in New Item form.
When I enter the information through word document and save to document library, cascading dropdown list not working information panel.Please advise me .
Hey i am doing what you define but it didn't work. would you define clearly about relationship list and title
i have followed all the steps you made & editing source code also nut not working..its showing disabled tabs of all edit, stop edit in ribbon nd not working..plse help
i have followed evry step you have mentioned..same codes and same list but not working..pleae reply
Hi!
We are getting the same problem as some of the people is listing here.
We need it working with a child list bigger that 20.
Could somebody help us?
Is very important!
Thanks!
I can't get this to work on Google Chrome, when I select one dropdown for Country it will leave the second one for City blank. Any ideas?
This is much easier!
http://basquang.wordpress.com/2010/03/29/cascading-drop-down-list-in-sharepoint-2010-using-infopath-2010/#comment-103
ChildLookupTargetField is Calculated so it apper like string;#name1, name2
Hi,
I have followed each step but not getting desired result.Now when I select any country name it show every cities in the next dropdown menu which should not be instead it should filter name of cities based on country.
Plese revert , I need it urgently
you can mail me @ brishal@gmail.com also
Thanks a ton :)
Hi
I have followed each step but not getting desired result.Now when I select country it show me list of every cities instead it should show me city based on country only.
Please revert as I need it urgently.
You can mail me @ brishal@gmail.com
Thanks in advance :)
Thanks Jasim for the post and the ready made js file as well :)
This post is more of a teaser rather than a problem solver.
For those who have confusion about what goes into the cascadeDropdowns() parameters -
ParentDropDownTitle - Not really the name/id of the Parentdropdown control but the name of the parent column in the mapping List.
ChildDropDownTitle - Not really the name/id of the Child dropdown control but the name of the Child column in the mapping List.
Child2ParentFieldIntName - Name of the Parent List (including white spaces)
ChildListNameOrGuid - Name of the Child List (including white spaces)
ChildLookupTargetField - Name of the column in Child List. The one you want to display in the child dropdown.
Finally it works (even for 20+ items) but the joy lasts only for a minute.
Adding 20+ items causes the List area of the dropdown to displace towards right and also required user to double click the item to select it.
All in all not a feasable solution for real time projects. 2 hours wasted :(
- Mithun
when i select the first list, it doesn't change in the second list based on the first one. second dropdown shows all values. Not filtered depend on the first dropdown value. Please suggest me?
The second dropdown list not changed depend on the first dropdown value. The second dropdown shows all values as i given. it doesn't give correct result. what i did wrongly. please suggest me?
I propose a much simpler and easier to manage implentation. Single XML file containing all possible selections.
http://sp-hacks.blogspot.com/#!/2012/08/creating-multilevel-no-limit-cascading.html
Not working for me.. followed each and every step.. but no results.
child dropdown is showing all the options in the dropdown
Hi,
I am trying to run but getting same error CascadingDropdowns[...].parentLookup.Opthid
Can someone help me what I am missing?
works on Sharepoint 2010! Kewl!
How do you make it work in SP2010. In the content editor webpart--> edit webpart--> Content link--> path of the .js file. Where to put this code of calling the casecadedropdowns function?
ok,Please Ignore previous post It Worked in SP2010
To get this operating, create sure there are no cards cards card blanks in the doc lib name where the idea is saved, and put the HTML webpart below the type.
did anyone get an answer for this problem:
Webpage error details
User Agent: Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 6.1; WOW64; Trident/4.0; SLCC2; .NET CLR 2.0.50727; .NET CLR 3.5.30729; .NET CLR 3.0.30729; InfoPath.2; .NET4.0C; .NET4.0E; MS-RTC LM 8)
Timestamp: Thu, 4 Jul 2013 04:53:49 UTC
Message: 'CascadingDropdowns[...].parentLookup.Opthid' is null or not an object
Line: 17
Char: 4
Code: 0
Did anyone find an answer for this error:
Webpage error details
User Agent: Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 6.1; WOW64; Trident/4.0; SLCC2; .NET CLR 2.0.50727; .NET CLR 3.5.30729; .NET CLR 3.0.30729; InfoPath.2; .NET4.0C; .NET4.0E; MS-RTC LM 8)
Timestamp: Thu, 4 Jul 2013 04:53:49 UTC
Message: 'CascadingDropdowns[...].parentLookup.Opthid' is null or not an object
Line: 17
Char: 4
Code: 0
Did anyone find an answer for this error:
Webpage error details
User Agent: Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 6.1; WOW64; Trident/4.0; SLCC2; .NET CLR 2.0.50727; .NET CLR 3.5.30729; .NET CLR 3.0.30729; InfoPath.2; .NET4.0C; .NET4.0E; MS-RTC LM 8)
Timestamp: Thu, 4 Jul 2013 04:53:49 UTC
Message: 'CascadingDropdowns[...].parentLookup.Opthid' is null or not an object
Line: 17
Char: 4
Anonymous said...
Little tip: add a web part AFTER new item section when you edit the page
This fixed mine as well, add the HTML Web Part AFTER the new item section.
I can get this solution to work just great within a list. Now, I'd like to implement this within a document library. Unfortunately, when I follow the directions listed here I get a "There was a problem with the request" error.
I've double-checked the var ccd1 variables and they are correct.
Any thoughts as to how to get this working within a document library?
Thanks.
Did you get an answer to this, it works within a doc library but ONLY if the child has 20 or less items.
I tried the above solution and its working fine. But, this is for 2 dropdowns and I have 3 dropdowns such as Country, State, and City. Please, let me know what changes should I do.
Hi there, I tried your code and it worked perfectly in internet explorer and mozilla. For some reason in google chrome whn you select the parent, the child list goes null. Any ideas how to make this work in Chrome?
Thanks in advance,
Kevin
That error showed:
Only Content controls are allowed directly in a content page that contains Content controls.
I have a problem. I am working with a library, it is not showing any error, just not working
I have a list called "Subcontractor"
a second list called forms
with a lookup field "Contractor" to the list "Subcontractor"
a library with lookup fields to "contractor" to subcontractor list and "form" to forms list.
When I add a file and it goes to EdifForm.aspx and select contractor, when displaying available options for selected subcontractor, it displays all available items in list.
Any help will be appreciated
does this work in share point 2013 ? i tried it in SP2013 but didnt work for me. can you help ?
Hi Jassim,
I tried doing this in Sharepoint 2007. When I went to my Custom List, the option to 'Launch forms in a dialog' doesn't appear. The last in the list is the Search function. Please let me know how to complete this step without this function. Thanks
I have the 2 dropdowns but the second is not filtering on the first.
Just to be clear, what are column lookups supposed to be in the CountryCity list? Should it be:
CountryCity.City column is lookup to City.Title
CountryCity.Country column is lookup to City.Title(Link)
or something else. It seems to me it would need to reference the linked fields as otherwise how would it filter the list? Having said that, my list isn't filtering so clearly I don't quite have it.
Also, I expect I should be able to port this logic to a NewForm for another list where I can add the html web part and just add the two dropdowns related to CountryCity. Is that correct? I expect then the tricky part is getting the chosen values to save into the Country and City columns of the other list.
Any hints would be much appreciated.
Post a Comment